출처 - React Native 공식 페이지 Text 문서
React Native에서 텍스트의 줄 길이를 flexible 하게 길이 조절 및 줄 바꿈을 하고 싶을 때는 <Text> 컴포넌트의 속성 중numberOfLines 를 사용하면 된다.
<View style={{width: '100%', padding:20}}>
<Text numberOfLines={1} ellipsizeMode="tail" style={{fontSize:18, fontWeight: 'bold', marginBottom:10}}>
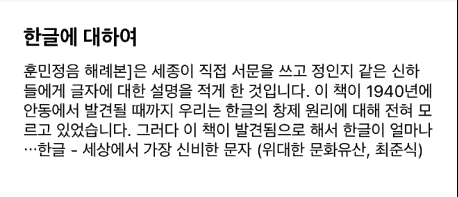
한글에 대하여
</Text>
<Text numberOfLines={5} ellipsizeMode="tail" style={{fontSize:14}}>
훈민정음 해례본]은 세종이 직접 서문을 쓰고 정인지 같은 신하들에게 글자에 대한 설명을 적게 한 것입니다.
이 책이 1940년에 안동에서 발견될 때까지 우리는 한글의 창제 원리에 대해 전혀 모르고 있었습니다.
그러다 이 책이 발견됨으로 해서 한글이 얼마나 과학적인 원리로 만들어졌는지 알게 되었답니다.
이 책이 우리에게 전해진 것은 전적으로 성북동에 있는 간송미술관을 세운 전형필 선생의 공입니다.
선생은 아주 비싼 가격으로 이 책을 샀고 6∙25 때에도 이 책 한 권만 들고 피난 갈 정도로 이 책을 지키기 위해 몸을 바친 분입니다.
이 분도 [직지]를 세계에 알린 박병선 선생처럼 우리의 문화영웅입니다.
[네이버 지식백과] 한글 - 세상에서 가장 신비한 문자 (위대한 문화유산, 최준식)
</Text>
</View>
위와 같이 <Text numberOfLines={라인의 수}> 의 방법으로 사용하면 되는데, 보통 ellipsizeMode(생략에 대한 모드) 속성도 함께 사용한다.
ellipsizeMode 는 설정을 안 하게 될 경우, default 값은 'tail' 이며, 'head' | 'middle' | 'tail' | 'clip' 로 총 4가지 모드가 있다.
1. head 모드
ellipsizeMode='head'
텍스트의 마지막 줄 head 부분에 ・・・ 표시가 나온다. (처음 4줄 + 마지막 줄이 나옴.)
처음부터 4번째 줄까지 나오고, 마지막 줄의 head 부분에 ・・・ 표시가 나오며, 텍스트 데이터의 마지막 텍스트가 뒤에 이어서 나온다.

2 .middle 모드
ellipsizeMode='middle'
텍스트의 마지막 줄 중간 부분에 ・・・ 표시가 나온다. (처음 4줄 + 마지막 줄이 나옴.)
처음부터 4번째 줄까지 나오고, 마지막 줄의 중간 부분에 ・・・ 표시가 나오며, 텍스트 데이터의 마지막 텍스트가 뒤에 이어서 나온다.

3 .tail 모드
ellipsizeMode='tail'
텍스트의 맨 마지막에 ・・・ 표시가 나온다.
텍스트 데이터가 5줄 나오고 마지막 줄의 끝 부분에 ・・・ 표시가 나온다.

4 .clip 모드
ellipsizeMode='clip'
텍스트 데이터가 5줄 나오고 마지막에 텍스트가 잘려서 나온다.

React Native Text 컴포넌트의 ellipsizeMode 와 numberOfLines 설명.
/**
* This can be one of the following values:
*
* - `head` - The line is displayed so that the end fits in the container and the missing text
* at the beginning of the line is indicated by an ellipsis glyph. e.g., "...wxyz"
* - `middle` - The line is displayed so that the beginning and end fit in the container and the
* missing text in the middle is indicated by an ellipsis glyph. "ab...yz"
* - `tail` - The line is displayed so that the beginning fits in the container and the
* missing text at the end of the line is indicated by an ellipsis glyph. e.g., "abcd..."
* - `clip` - Lines are not drawn past the edge of the text container.
*
* The default is `tail`.
*
* `numberOfLines` must be set in conjunction with this prop.
*
* > `clip` is working only for iOS
*/
ellipsizeMode?: 'head' | 'middle' | 'tail' | 'clip' | undefined;
/**
* Used to truncate the text with an ellipsis after computing the text
* layout, including line wrapping, such that the total number of lines
* does not exceed this number.
*
* This prop is commonly used with `ellipsizeMode`.
*/
numberOfLines?: number | undefined;
'React Native' 카테고리의 다른 글
| [ ReactNative / iOS ] iOS 시뮬레이터 디바이스 변경하기. (0) | 2022.06.25 |
|---|---|
| [ ReactNative / M1 ] Pod install 관련 에러 해결 방법. (0) | 2022.06.09 |
| [ RN / expo ] expo error "EACCES: permission denied .expo/state.json." (0) | 2022.02.18 |
| [ React Native ] ios 빌드 오류 PhaseScriptExecution 해결 (4) | 2021.12.10 |
| [ React Native ] Xcode "domain=com.apple.CoreSimulator.SimError, code=405" 오류 (0) | 2021.10.20 |



