Flutter에서 작업중 Text를 내가 정한 Width 길이 및 줄을 설정하여 그 이후의 텍스트들은 보이지 않게 하는 방법.🥳
나는 상세 페이지 이전에 미리보기 페이지에서 텍스트가 너무 길어질 경우를 대비하여 사용했다😄 !!

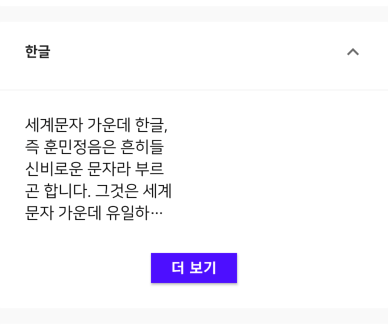
위와같이 Container에 width를 정해주고, maxLines를 정하면, 내가 정해놓은 값을 넘기지 않는다.
아주 굉장히 유용쓰 하다.👍 * 10000

Container(
width: 150,
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Flexible(
child: RichText(
overflow: TextOverflow.ellipsis,
maxLines: 5,
strutStyle: StrutStyle(fontSize: 16.0),
text: TextSpan(
text:
'세계문자 가운데 한글,즉 훈민정음은 흔히들 신비로운 문자라 부르곤 합니다. 그것은 세계 문자 가운데 유일하게 한글만이 그것을 만든 사람과 반포일을 알며, 글자를 만든 원리까지 알기 때문입니다. 세계에 이런 문자는 없습니다. 그래서 한글은, 정확히 말해 [훈민정음 해례본](국보 70호)은 진즉에 유네스코 세계기록유산으로 등재되었습니다. ‘한글’이라는 이름은 1910년대 초에 주시경 선생을 비롯한 한글학자들이 쓰기 시작한 것입니다. 여기서 ‘한’이란 크다는 것을 뜻하니, 한글은 ‘큰 글’을 말한다고 하겠습니다.[네이버 지식백과] 한글 - 세상에서 가장 신비한 문자 (위대한 문화유산, 최준식)',
style: TextStyle(
color: Colors.black,
height: 1.4,
fontSize: 16.0,
fontFamily: 'NanumSquareRegular')),
)),
],
));부모의 너비를 지정해주고, Flexible안에 RichText로 maxLines를 지정해주면 된다.
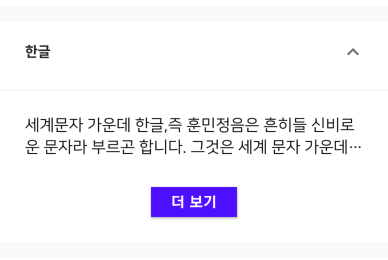
보통은 text 에 데이터가 들어가기 때문에 내가 원하는 대로 text 모양을 보여주고 싶을 때 유용하다.

Container(
width: 350,
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Flexible(
child: RichText(
overflow: TextOverflow.ellipsis,
maxLines: 2,
strutStyle: StrutStyle(fontSize: 16.0),
text: TextSpan(
text:
'세계문자 가운데 한글,즉 훈민정음은 흔히들 신비로운 문자라 부르곤 합니다. 그것은 세계 문자 가운데 유일하게 한글만이 그것을 만든 사람과 반포일을 알며, 글자를 만든 원리까지 알기 때문입니다. 세계에 이런 문자는 없습니다. 그래서 한글은, 정확히 말해 [훈민정음 해례본](국보 70호)은 진즉에 유네스코 세계기록유산으로 등재되었습니다. ‘한글’이라는 이름은 1910년대 초에 주시경 선생을 비롯한 한글학자들이 쓰기 시작한 것입니다. 여기서 ‘한’이란 크다는 것을 뜻하니, 한글은 ‘큰 글’을 말한다고 하겠습니다.[네이버 지식백과] 한글 - 세상에서 가장 신비한 문자 (위대한 문화유산, 최준식)',
style: TextStyle(
color: Colors.black,
height: 1.4,
fontSize: 16.0,
fontFamily: 'NanumSquareRegular')),
)),
],
));
생략이 "..." 으로 나오는데 이건 RichText 의 overflow 설정에 따라 다르게 보여줄 수 있다.
TextOverflow {
/// Clip the overflowing text to fix its container.
clip,
/// Fade the overflowing text to transparent.
fade,
/// Use an ellipsis to indicate that the text has overflowed.
ellipsis,
/// Render overflowing text outside of its container.
visible,
}
overflow: TextOverflow.clip
텍스트를 클리핑하여 컨테이너를 고정.

overflow: TextOverflow.fade
텍스트를 투명하게 Fade 함.

overflow: TextOverflow.ellipsis
줄임표를 사용하여 텍스트가 오버플로되었음을 나타냄.

overflow: TextOverflow.visible
컨테이너 외부에 오버플로우 텍스트를 렌더링 함.
짠 - ! 🤩
👉 참고



