flutter에서 image_picker 플러그인을 사용하여 이미지를 업로드하는 방법을 알아보자.
image_picker | Flutter Package
Flutter plugin for selecting images from the Android and iOS image library, and taking new pictures with the camera.
pub.dev
image_picker 플러그인의 0.8.1이상의 버전을 사용하려면 iOS 9.0이상, Android 4.3 이상필요하기 때문에 서비스에서 지원하는 iOS, Android 버전을 확인 후 image_picker 플러그인의 버전을 맞춰주면 된다.
* 나는 image_picker 0.8.4+11를 사용했다.
iOS 앱 설정
Add the following keys to your Info.plist file, located in <project root>/ios/Runner/Info.plist:
• NSPhotoLibraryUsageDescription - describe why your app needs permission for the photo library. This is called Privacy - Photo Library Usage Description in the visual editor.
-> 사용자 사진 앨범에 접근 권한 요청 (필수)
• NSCameraUsageDescription - describe why your app needs access to the camera. This is called Privacy - Camera Usage Description in the visual editor.
-> 사용자 카메라에 접근 권한 요청 (카메라로 사진 촬영 기능을 사용할 경우)
• NSMicrophoneUsageDescription - describe why your app needs access to the microphone, if you intend to record videos. This is called Privacy - Microphone Usage Description in the visual editor.
-> 사용자 마이크 권한 요청 (비디오 촬영 기능을 사용 할 경우)
* Android는 별도의 추가 세팅이 필요하지 않다고 나온다.
1. flutter에 image_picker 플러그인 추가.
flutter pub add image_picker
2. 이미지 업로드 기능이 필요한 곳에 import.
import 'package:image_picker/image_picker.dart';
3. image_picker의 사용 기능에 따라 예제 코드를 참고하기.
import 'package:image_picker/image_picker.dart';
...
final ImagePicker _picker = ImagePicker();
// Pick an image (앨범에서 이미지 선택)
final XFile? image = await _picker.pickImage(source: ImageSource.gallery);
// Capture a photo (사진 촬영)
final XFile? photo = await _picker.pickImage(source: ImageSource.camera);
// Pick a video (앨범에서 비디오 선택 )
final XFile? image = await _picker.pickVideo(source: ImageSource.gallery);
// Capture a video (비디오 촬영)
final XFile? video = await _picker.pickVideo(source: ImageSource.camera);
// Pick multiple images (다중 이미지 선택)
final List<XFile>? images = await _picker.pickMultiImage();
...
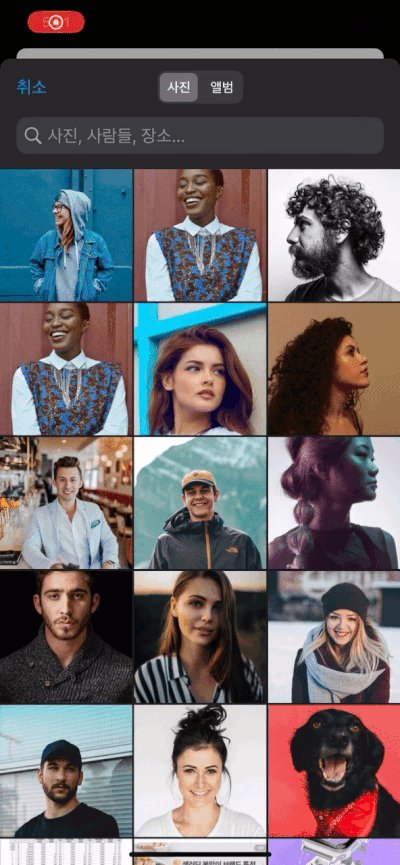
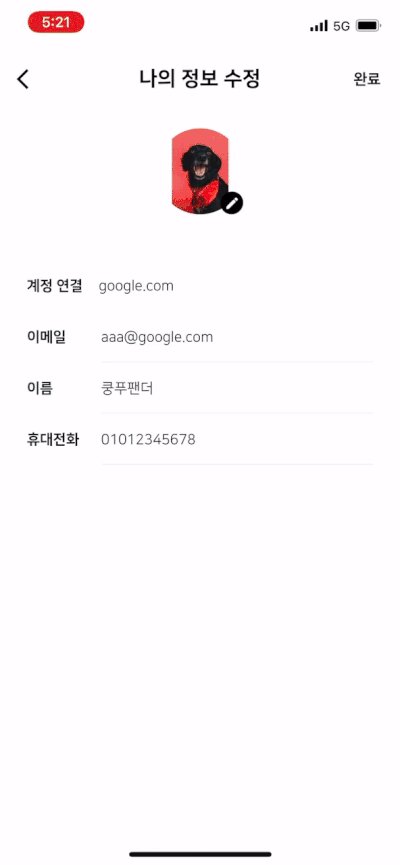
4. 나는 사용자의 프로필 이미지 변경에 사용했기 때문에, 사진 앨범에서 이미지 1장만 선택하는 기능을 구현했다.(아래의 코드 참고)
// Stateful Widget
...
final ImagePicker _picker = ImagePicker();
XFile? _image;
Future getUserProfileFromLibrary() async {
final XFile? image = await _picker.pickImage(
source: ImageSource.gallery,
maxHeight: 600, // 최대 높이 지정
maxWidth: 600, // 최대 너비 지정
imageQuality: 50); // 이미지 퀄리티 지정
if (image != null) {
setState(() {
_image = image;
});
await postUserProfileToDB(image.path);
}
}
// 선택한 이미지 미리보기 위젯 코드
Image.file(File(_image?.path))
...
5. 선택한 이미지를 서버에 보내줄 때는 dio 라이브러리를 사용하였다.
Future<void> postUserProfileToDB(photo) async {
final header = {
"Content-Type": "application/json",
};
var formData = FormData.fromMap({
'type': 'image',
'image': await MultipartFile.fromFile(photo,
contentType: MediaType('image', 'png')) //이 부분을 설정해주지 않았더니 MIME 에러가 발생했었다.
});
final response = await dio.post(
'$baseUrl/images',
options: Options(headers: header),
data: formData,
).then((res) => print(res));
}
완성화면! 😃